小走りで焦っても良い結果を生まないなぁと実感することもありましたもので、
2月のモットーは「地道に歩きながらじっくり考える!」でございます。
そんな今月、女子力を磨きたいのも山々ですが、やっぱりわたしはweb力をアップしたい。
ということで、webの勉強方法について改めて考えてみました。
独学って楽しい
もともと、何をするにも独学派。塾には一度も行ったことがなく、人から教わることがどうも苦手な性格です。
会社で採用に関わったりすることがありましたが、そんな時には
「どんなふうにwebの勉強をしていますか?」
とよく質問していました。
「スクールに行っていました」
と言う人。もちろん何もやってない人より断然素敵です!
でもwebの世界はどんどん新しいものが出てくるから、
常に自分で学び続けられる力がある人のほうが、個性的で頼もしいなと感じてしまうんです。
自分で調べて、自分で勉強して、自分で行動する人。
そんな人に出会いたいし、そんなwebの人でいたいなぁと思っています。
そのために、実践している5つのこと。
1:Google先生に上手く質問する
Google先生は偉大です。なんでも教えてくれるし、たくさんの情報を与えてくれます。

こんな便利な道具を使わない手はないのです。
エラーが起きた時、わからないことにぶつかった時。
まずは素早くGoogleで検索してみます。
経験を重ねるにつれ、自分データベースから答えを導き出せることも増えていきますが、
webの世界では一ヶ月前に得た知識が最適解でないことはよくあるわけで。
能力が高い人は検索上手だなと感じます。
お目当てを絞り込んで、選別して、確度の高い情報を手に入れるのが本当に早い!
目指すのは、質問上手。そして妄信をしないことです。
2:諸先輩方のブログをチェックする
新しい学びを得るには、攻めの姿勢でいるだけではダメな時もあります。自分アンテナに基づいた情報を集めることはできていても、
思いがけないヒントやインスピレーションは手に入れにくかったりするからです。
世の中には同じようにwebの世界で日々勉強を続ける「先輩」がたくさん。
そんな頼れる人々のブログから、定期的に情報をキャッチすることは大切。
誰かの言葉にハッとしたり、キュンとしたり。たくさんのことを学ばせてくれます。
でも、興味のあるたくさんのブログ全てに目を配るのは大変なので。
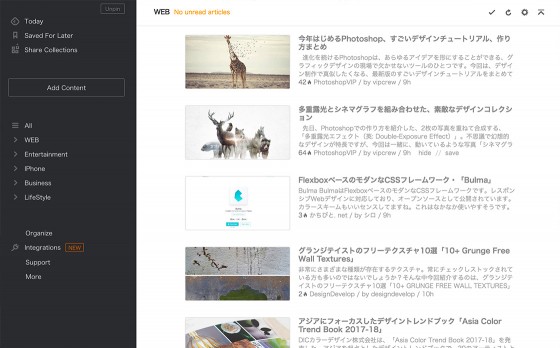
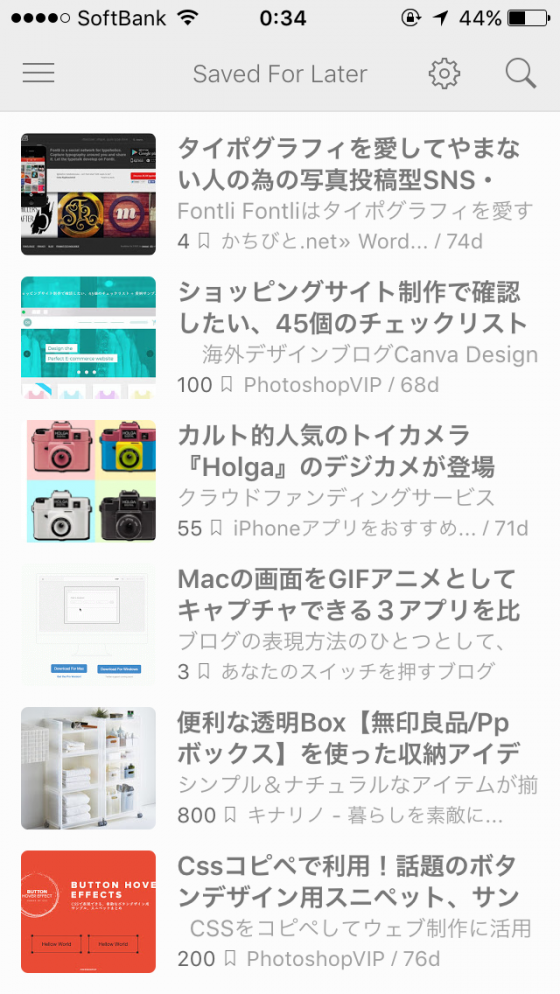
効率的にチェックするには、「Feedly」のようなRSSリーダーアプリが必須です。
Feedly

「WEB」「Business」「LifeStyle」など
カテゴリ別にたくさんのブログを登録していて、だいたい朝のうちに最新記事をチェック。
サムネとタイトルにざざっと目を通し、びびっと来たものは『save』。
後でじっくり読むようにしています。

スマホアプリもあるので、移動中のチェックもしやすいです。
3:とにかくサイトを作ってみる
わたしが何よりもおすすめしたいスキルアップ方法。やっぱり手を動かして実践するのが一番勉強になります。
たとえば、このサイトもそうだけれど、
自分でブログを作って運用してみることは、様々な学びと気付きにつながります。
デザインして、コーディングして、サーバー用意して、WordPress設置して、
写真撮って、記事書いて、SNS連携して、アクセス確認して…
それを進める上では、
アイデアの参考になるサイトをたくさん見るし。
設定の仕方とかわからなくてたくさんググるし。
理想の雰囲気にならなくてたくさん試行錯誤するし。
how-to本を一冊読んだりするより、はるかに勉強になります。
仕事ではなかなかできないことにも自由に挑戦できる。
そして、自分らしいものを作るのって、大変だけどやっぱり楽しいです。
4:ゲーム感覚でおさらいしてみる
ある程度わちゃわちゃと手を動かしてみたら、その上で知識のおさらいをする。というのがわたしは好きです。
独学にはデメリットもあって、基礎の基礎が抜けていることがあったりするんです。
どこかのタイミングで基礎を振り返ってみると、
当然わかっているレベルのことをすっぽり知らなかったり、
意味がわからないままなんとなく使っていたことに気づいたり。
(ついついコピペで解決してしまい身になっていないことも多くて…)
そんな基礎知識を補ってくれるWEB学習サイトをいくつか。
ゲーム感覚で楽しくおさらいができます。
ドットインストール
http://dotinstall.com/
動画でweb・プログラミング系の知識がいろいろと学べます。
1動画3分なので気軽に閲覧可能。
隙間時間にちょこっと…
というつもりなのに、おもしろくて延々見てしまっている時があります。
CODEPREP
http://codeprep.jp/
穴埋め問題形式でコードを打ち込みながら、プログラミングを体験していける学習サイト。
必要な環境やファイルを用意する必要はなく、オンライン上で完結するのがお手軽です。


教材の種類が豊富なのもポイント。
これも勉強してみたい!…なんて発見もあります。
Progate
https://prog-8.com/こちらもCODEPREP同様、オンライン上でプログラミングしていける学習サイト。
スライドページでポイントを確認し、実際に演習ページでコードを書いて…
を繰り返していく形式です。


CODEPREPよりもゼロから作る、手を動かす感覚が強いかもしれません。
スライドもわかりやすい!
codecademy
https://www.codecademy.com/CODEPREPやProbateの英語版…といったかんじ。
やはりオンライン上でコードを書いて、少しずつレベルアップしていきます。

解説やヒントが全て英語なので、webに関連する英語力が同時に鍛えられるかも?
5:セミナーに参加する
全体的に孤独戦法のわたしですが、そろそろセミナーたるものに参加しようかと思い始めました。
これまで書いたように、わからないことはオンライン上でいくらでも探せますが、
やはり人との出会いって大切だなと。
同じ興味・課題を持つ人に会うこと、話すこと、そして刺激を受けること。
新しい知識や話題も得られるでしょうし、何よりモチベーションが上がるはず!
勉強会やセミナーイベントを探せるサービスはいくつかありますが、
最近チェックしているのは「dots.」というwebサイトです。
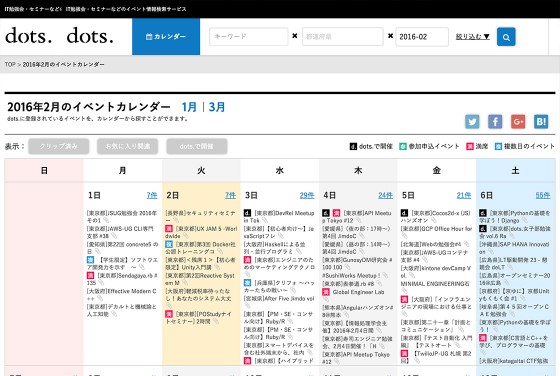
dots.
http://eventdots.jp/ITイベント系の情報が掲載されているサイトはいろいろあるのですが、
(connpass・Doorkeeper・ATEND・Zusaarなどなど)
それらの勉強会・セミナー情報を一覧・検索できるのが「dots.」です。

こんなふうにカレンダー形式でチェックできて、とても便利!
キーワードや地域での絞り込みもできます。
日々勉強、日々精進
知らないことはまだたくさん。やりたいこともまだまだたくさん。
webの世界は本当に広い広い海なので、勉強にゴールはないなぁと感じます。
これからも日々勉強、日々精進していこうと思います。
「dots.」を使ってさっそくセミナーに申し込みました。
参加は明日!どきどき…( ˘ω˘ )