(わたしがブログの更新をサボっているうちに…!)
これまでは「40個」の絵柄が必要で、気になりつつ手を出せずにいたクリエイターズスタンプ。
10月から審査基準が大きく変わり、
「静止画スタンプ」の場合は8個/16個/24個/32個/40個から選択
「動くスタンプ」の場合は8個/16個/24個から選択
と1セットのスタンプ数を自由に選択できるようになりました!
※詳しくはLINEスタンプのガイドラインで
最低「8個」のスタンプを作るだけでリリースできる…!
これは飽き性のわたしでもいける…!!
そんなわけで今回は、
念願のLINEスタンプクリエイターデビューをしましたのご報告です。
そして、メイキング的なことをちらほらと記そうと思っています。
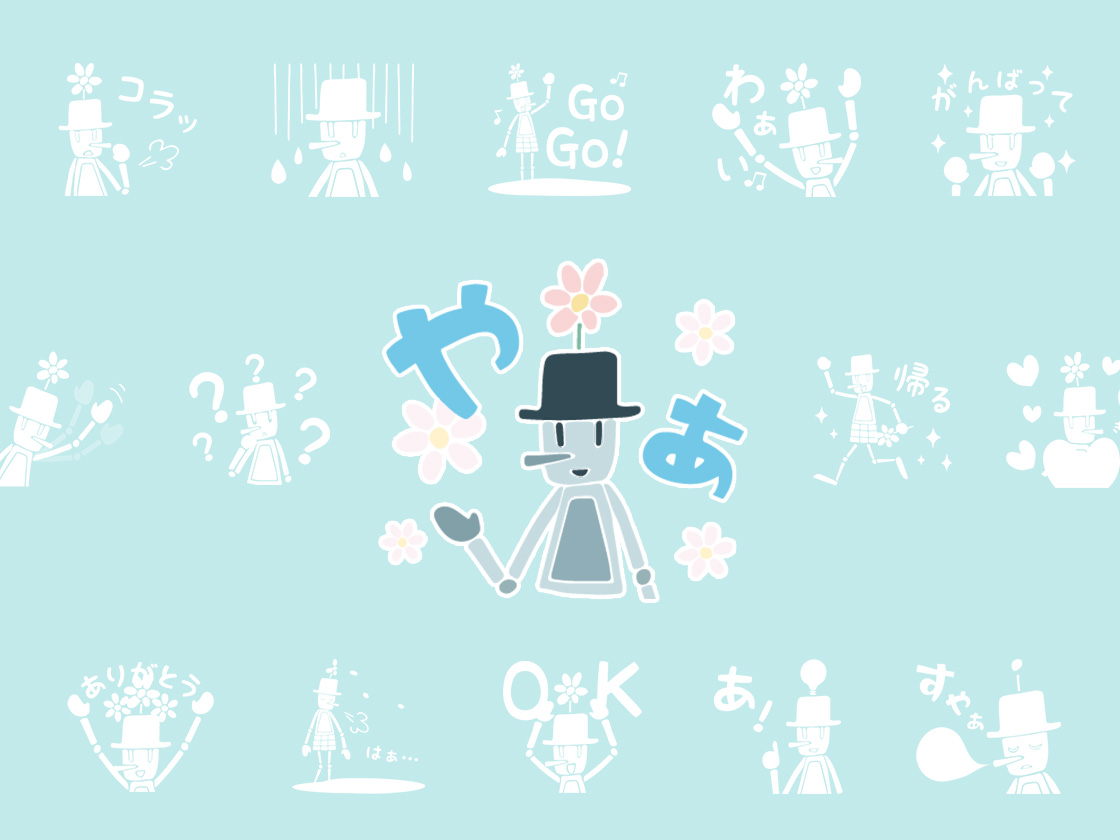
リリースしたスタンプはこちら!
ノリで作りはじめたら意外と楽しくなってしまって、せっせせっせと…結果、24個入りのスタンプでクリエイターズデビューを果たすことができました。

自分のイラストがLINE STOREにあるのを見てわくわく!
自分で購入して友達に送ってみてわくわく!
家族に無理やりプレゼントで送りつけてわくわく!
そして何より。
心優しい方々が「使ってるよ」とお知らせしてくれるたびに、わくわくとよろこびが…
作ってみてよかったなぁと、ひしひし感じたのでした。
そもそものはじまりは Adobe Capture CC
今回のスタンプ作り。冒頭の審査基準改定がもちろん大きな動機になりましたが、
そもそものきっかけとなったツールが、これ。
Adobe Capture CC – Create Digital Assets – Adobe
※あ、基本アンドロイドの方に不親切なブログですみません。こちらからどうぞ。
どのようなものかというと、スマートフォンなどで撮影した画像を、ベクターシェイプに変換してくれるアプリなのです! こんなふうに…

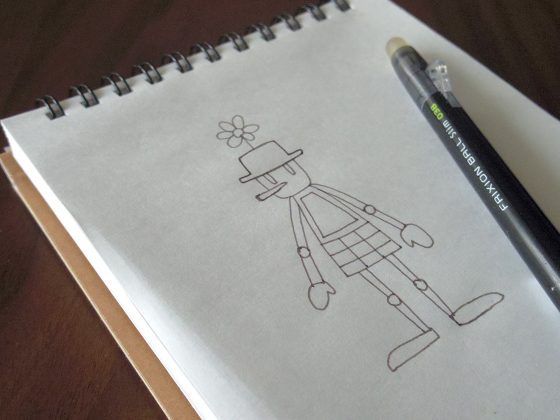
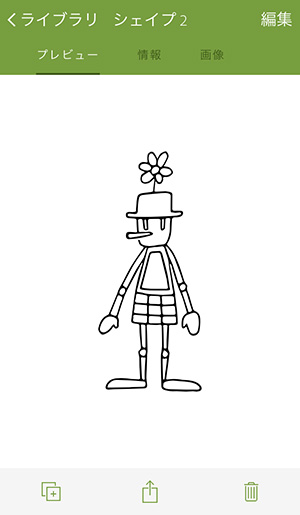
手描きでテキトウに描いたイラストをスマホで撮影するだけで…

良いかんじのベクターイラストに整えてくれるすぐれもの!!!
このシェイプ化されたデータはCreative Cloud Librariesに同期されるので、
すぐにIllustratorやPhotoshopで開いて利用することができます。
ベクターでパスを操るのが苦手。かといって、手描きでもきっちり描ききれない。
そんなダメダメ画力のわたしには、
加工を前提としたベクターイラストを手軽に作れるCaptureはとても心強い!
写真を撮って、色を整えて、イラストレーターでライブトレース…
とかをすればよいのでしょうけれど、
めんどくさがり力を発揮して今まで実行しませんでした。
そこをさくっとスマートにこなしてくれるCaptureさまさま。
「落書きがベクター化できるなら、LINEスタンプとか作るの楽かも!」
そう思わせてくれたのでした。
落書きベクターがスタンプになるまで
ここからは軽くメイキングのようなもの、のご紹介です。完全に思うがままに作成するスタイルのため、無駄な工程が多いのですが御了承くださいませ。
Photoshopで塗り塗り
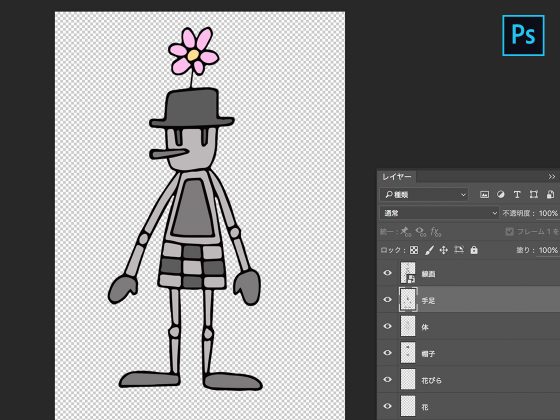
Captureで作成したシェイプをとりあえずPhotoshopで開き、塗り絵をすることに。色は後で調整していくので、適当に雰囲気で。

ちなみに線画っぽいものを塗るときにわたしがよくやるのは、
「自動選択」→「選択範囲を拡大」→「色を塗る」
1px程度広めに塗って、線画の下にレイヤーを置くと塗り残しが出ずにきれい。
でも今回は、パーツによって2pxに拡大したり滑らかにしながら塗り塗り。
なぜなら…

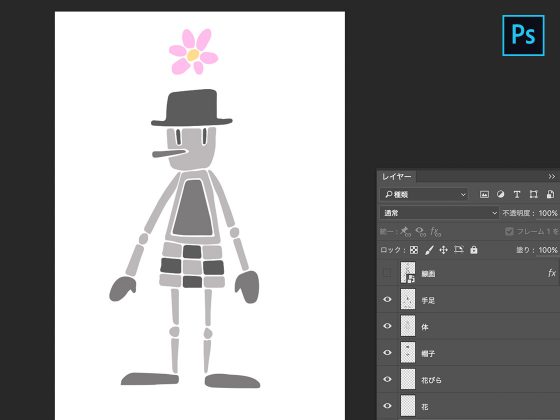
線画部分を消してステンシルっぽくしたかったのです。
きれいじゃない線画にはここでさよならグッバイ!
Illustratorで整形・色調整
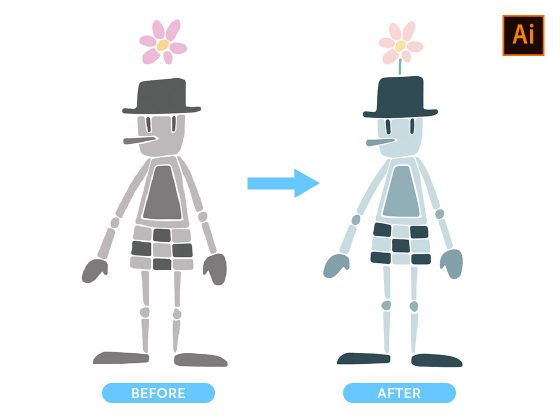
Photoshopで作成したステンシル版のイラスト画像を、今度はIllustratorで開きます。そして、ライブトレースでベクター化。
(ベクターにしてみたりラスタにしてみたり、本当にすみません…)
体のバランスが悪いところを調整。
線がガタガタしているところを整形。
最後にカラーリング。

これで晴れて、「ウエキバチくん」のベクター素体が出来ました!
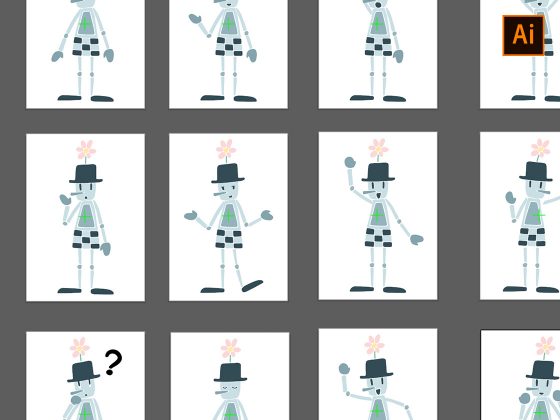
Illustratorでポーズ・表情をアレンジ
完成した素体はいろいろアレンジし放題。スタンプで使いたい絵柄をいろいろ思い浮かべながら、
いろいろなポーズ・表情のパターンを作成していきます。

Illustratorのアートボード機能を利用すると、
こんなふうに並べながら作業が出来て便利です!
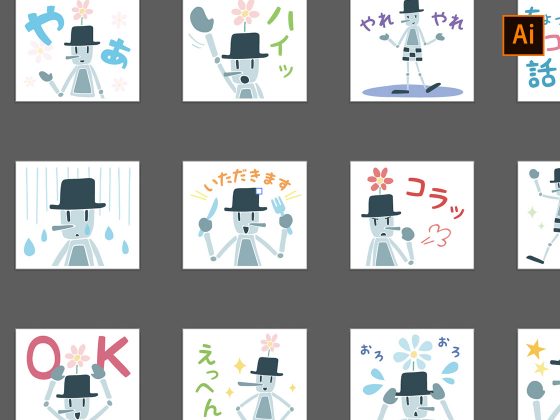
Illustratorでスタンプイラストに
いよいよスタンプづくりです。こちらでもIllustratorのアートボード機能を利用。
LINEのガイドラインにある最大サイズW370×H320でアートボードを用意。
どんどん作って並べていきます〜。

アップにしたり、引いてみたり、右寄り・中央・左寄り…
様々なポーズ・表情の素体を使いつつメリハリが出るように工夫しながら…
全24個のスタンプを仕上げていきました。
これで完成と思いきや…
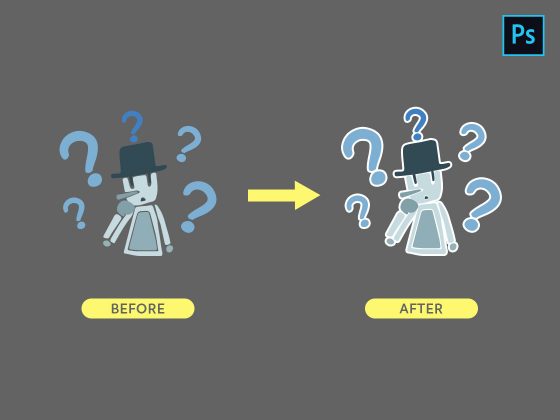
24個を透過pngで書き出し! にやにや眺めていたところ、あることに気が付きました。。。「白背景以外に載せることを想定してない!」
黒っぽい線画で描かれているイラストであれば、
白以外の背景に載った時にもそんなに支障はなさそうですが、
線なし・淡い色使いのイラストですとそういうわけにもいきません。
ここで、またまたPhotoshop登場!
png画像に対して『レイヤー効果』の『境界線』でイッキに白い枠線をつける作戦。
「4pxの白い境界線をつける」→「png画像で書き出す」
といったアクションを作って自動作業にすればらくらくです。

こんなかんじで、濃色背景にも負けないスタンプになりました!
審査リクエストからリリースまでのこと
クリエイターズ登録や、スタンプデータの登録については割愛しますが、審査リクエストから販売開始までの日数を参考までに。
| 日 | 時 | ステータス |
|---|---|---|
| 10月13日 | 20:00頃 | 審査リクエスト |
| 10月14日 | –:– | 審査待ち |
| 10月15日 | –:– | 審査待ち |
| 10月16日 | –:– | 審査待ち |
| 10月17日 | –:– | 審査待ち |
| 10月18日 | 22:00頃 | 審査中 |
| 10月19日 | 20:00頃 | 承認 |
| 10月19日 | 21:00頃 | 販売開始 |
リジェクトを避けるため、事前に気をつけたことがいくつかあります。
- 透過漏れをしない
- 誤字・脱字をしない
- 類似構図のものがないようにする
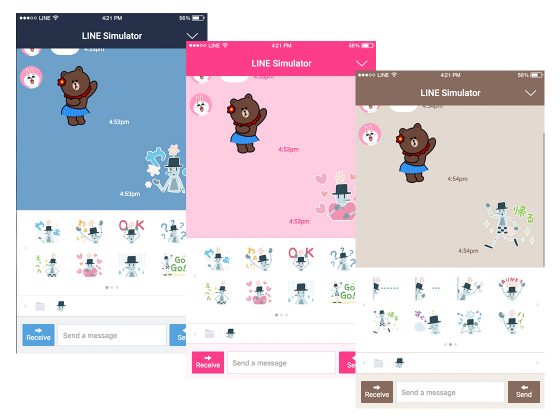
ちなみに、クリエイターマイページにはスタンプシミュレーションが用意されていて、
審査リクエスト前にスタンプの見え方をチェックすることができます。

透過漏れがないか、背景色を変えた時の見えた方などをシミュレーションできるので、
しっかりチェックしてから審査リクエストするのがおすすめ!
フォントの話
最後にスタンプ内で使用したフォントのこと。今回のスタンプでは、KF STUDIOさんの「KFひま字」「KFひま字ワク」を添字として使用させていただきました。
仕事ではこういうポップなフォントを使う機会があまりないのですが、
プライベートでちょくちょく利用しているお気に入りフォントです。
サイト内の「このようなシーンでお使いいただけます」の例として、
・LINEスタンプで、イラストに添える文字として。と明記されていて安心して使わせていただきつつも、
(「ひま字イラスト」は使用できません)
感謝の気持ちを伝えたくご報告メールを!
快くそして丁寧な御了承メールをすぐにいただき、作者さまに大変感謝しています。
ウエキバチくんというのは…

実は、学生時代からわたしのノートに落書かれてきたロボットです。
まさかこんな形でスタンプとなって巣立つ日が来るとは思いませんでした。
キャラ設定やストーリーがほわほわ存在するので、
そんなものもぽつぽつと何かの形で出していけたら良いなぁ。
…と妄想( ˘ω˘ )