わたしもあっけなく恋に落ちた1人です。
「Sublime Text」歴は3年弱でしょうか。
それまで長い間「DreamWeaver」を使っていて。
エンジニアライクでかっこいい、程度で試しにインストールした「Sublime Text」。
触れば触るほど新しい魅力に気づき、
自分好みにカスタマイズすることでその魅力はさらに高まり…
『恋に落ちるエディタ』の名は伊達じゃないことを身をもって感じてきました。
でも、今回はそんな「Sublime Text」との蜜月が危ぶまれる、新たな恋が始まるかもしれないという話。
そうです!これまたみんな大好きな、次世代テキストエディタ「Atom」について。
半月ほど「Atom」を使ってみました
こちらも説明不要とは思いますが。「Atom」はGithubが開発したオープンソースの無料テキストエディタです。

「Atomがすごい!」という評価はずいぶん前から気になっていました。
それでも「いやいやSublime Textでしょ」と乗り換える気は起こらず。
…だったのですが、
仕事のほとんどのプロジェクトでGithubを使うようになってきたこともあり、「そろそろAtomかなぁ」という流れに。
ようやくインストールし、半月ほど「Atom」を使ってみました。
「Atom」の魅力
まだまだ使いはじめたばかり。それでも感じる「Atom」の魅力を4つ挙げます!
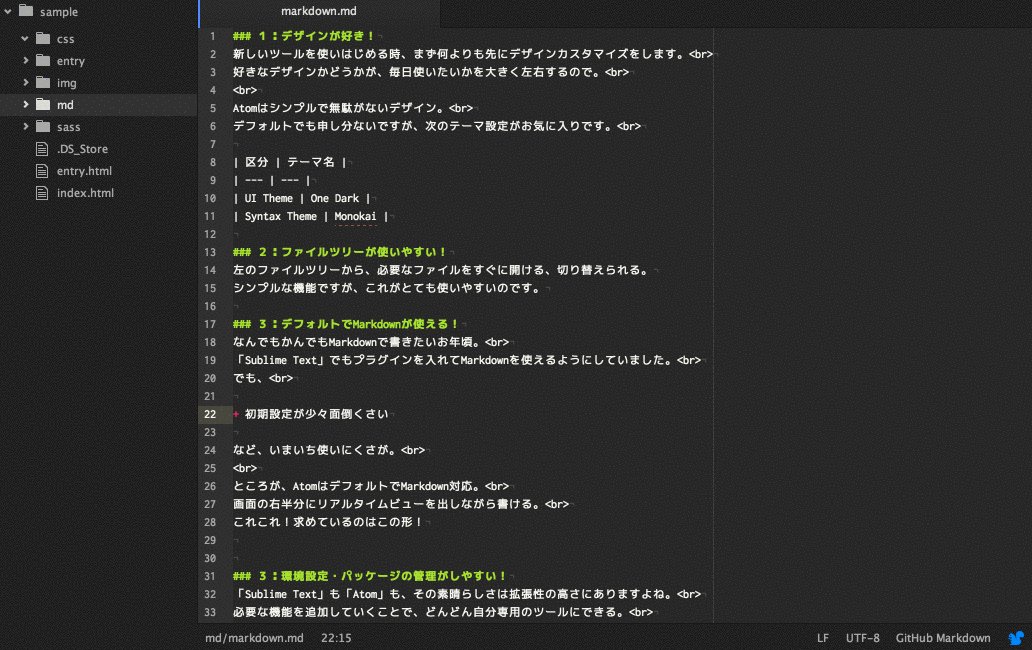
1:デザインが好き!
新しいツールを使いはじめる時、まず何よりも先にデザインカスタマイズをします。好きなデザインかどうかが、毎日使いたいかを大きく左右するので。
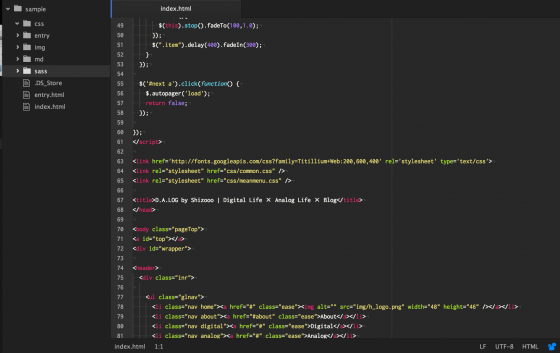
「Atom」はシンプルで無駄がないデザイン。
デフォルトでも申し分ないですが、次のテーマ設定がお気に入りです。
| 区分 | テーマ名 |
|---|---|
| UI Theme | One Dark |
| Syntax Theme | Monokai |

Monokaiは「Sublime Text」でも使っていました。
ソースコードがとても見やすいです。
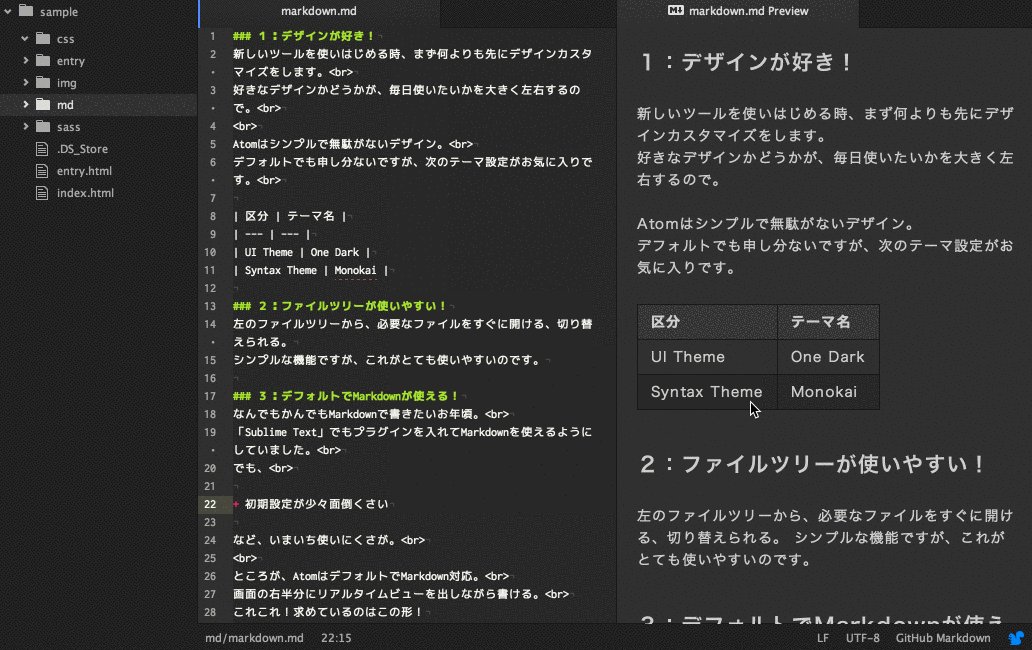
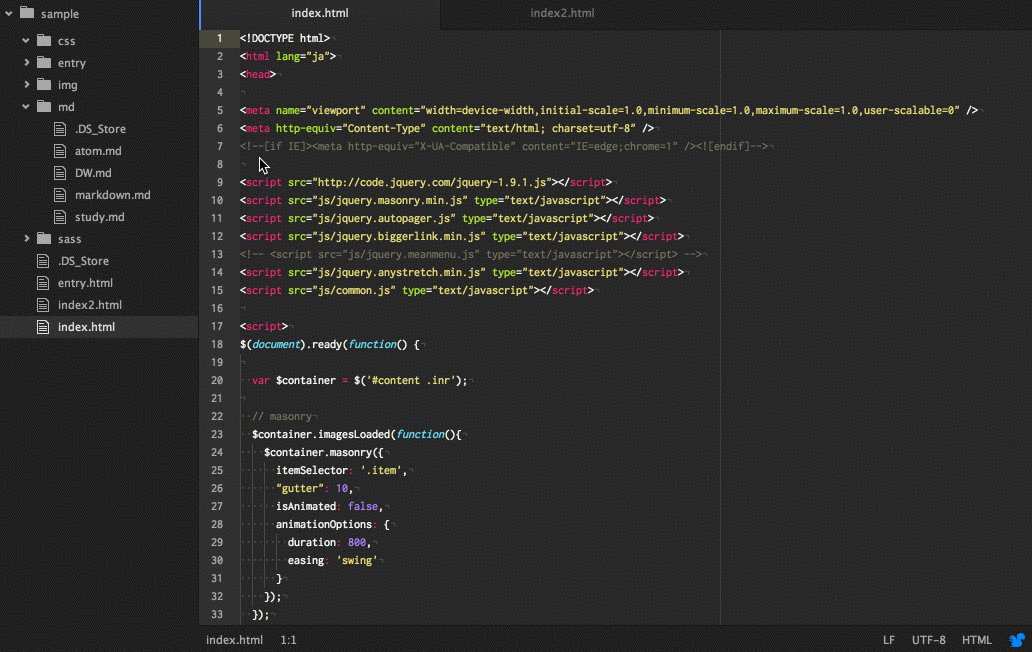
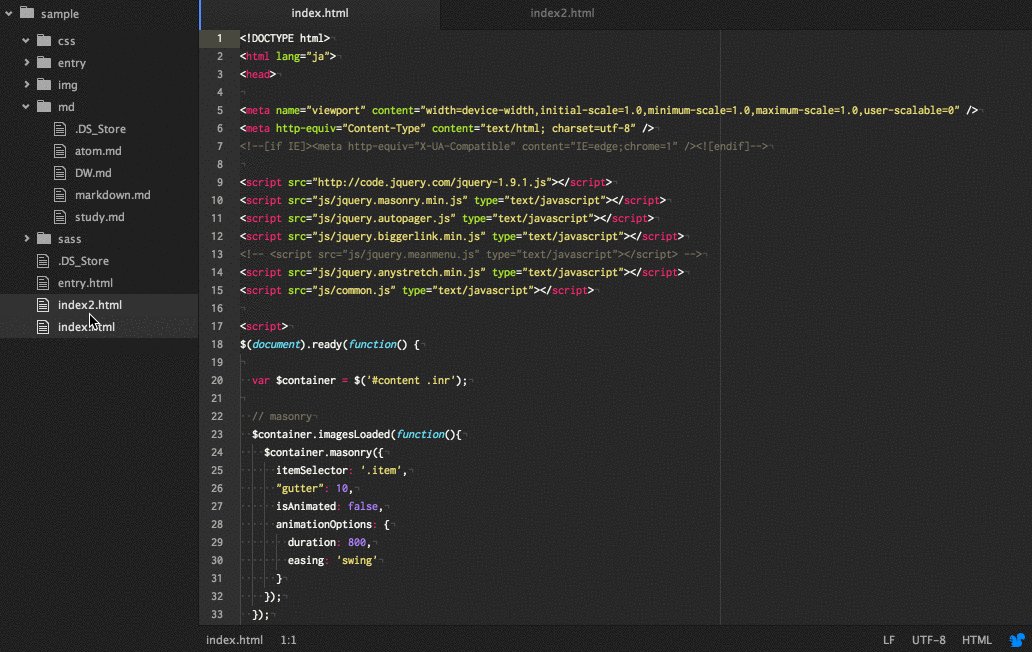
2:ファイルツリーが使いやすい!
左のファイルツリーから、必要なファイルをすぐに開ける、切り替えられる。シンプルな機能ですが、これがとても使いやすいのです。

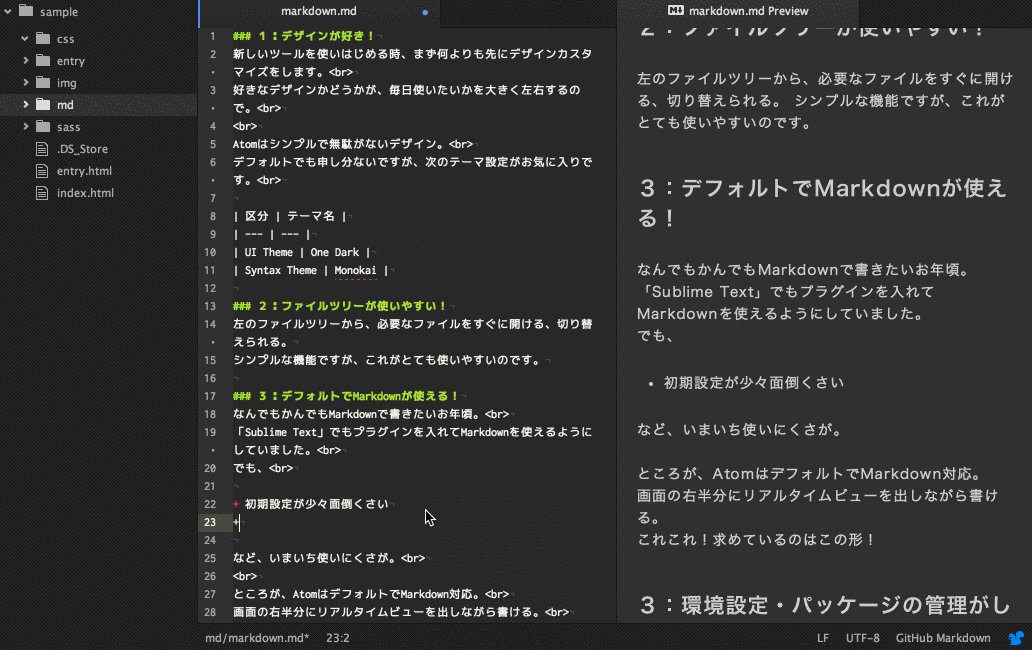
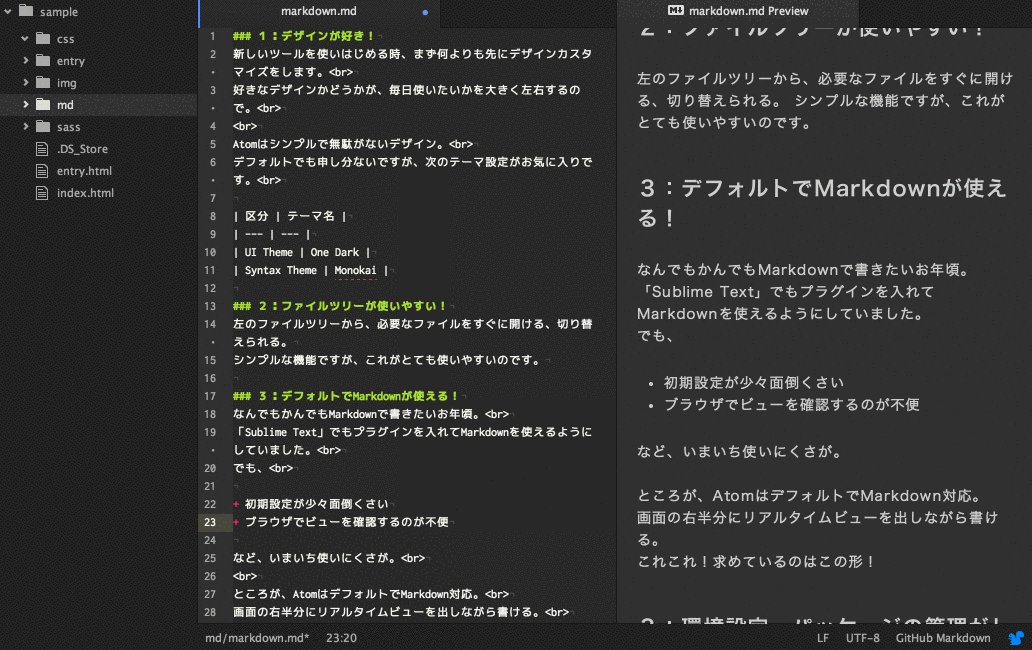
3:デフォルトでMarkdownが使える!
なんでもかんでもMarkdownで書きたいお年頃。「Sublime Text」でもプラグインを入れてMarkdownを使えるようにしていました。
でも、
- 初期設定が少々面倒くさい
- ブラウザでビューを確認するのが不便
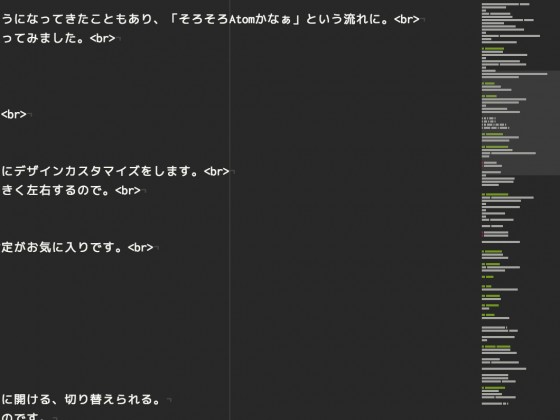
ところが、AtomはデフォルトでMarkdown対応。
画面の右半分にリアルタイムビューを出しながら書ける。
これこれ!求めているのはこの形です!

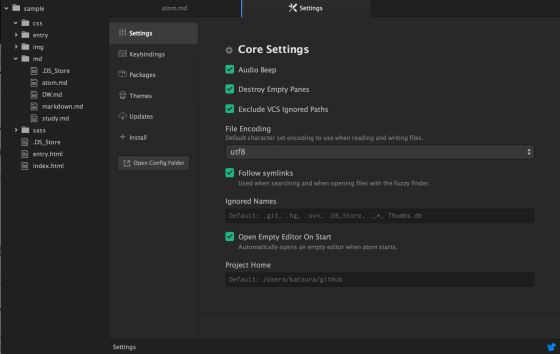
4:環境設定・パッケージの管理がしやすい!
「Sublime Text」も「Atom」も、その素晴らしさは拡張性の高さにありますよね。必要な機能を追加していくことで、どんどん自分専用のツールにできる。
「Atom」ではそのカスタマイズをGUIでできるのでとても簡単。
環境設定の画面がとても見やすいです。

パッケージインストールも簡単。
「Sublime Text」では
- 環境設定はJSON形式のファイルを編集する方式
- プラグインインストールなどもコマンドを使用する
「Atom」に追加したパッケージ
とりあえず現状セットしたパッケージたち。「これはまず入れなくちゃ!」というものばかりです。
◆ japanese-wrap
Soft Wrap設定時、日本語テキストの改行表示がおかしくなるらしく。このパッケージを入れておけば問題ありません。
◆ autoclose-html
HTMLの閉じタグを自動補完してくれます。◆ emmet
コーディングの効率化にはなくてはならないemmetはもちろんセット。◆ linter
構文エラーチェックのベースパッケージ。各種言語用のパッケージも入れる必要があります。
とりあえず次の3つを。
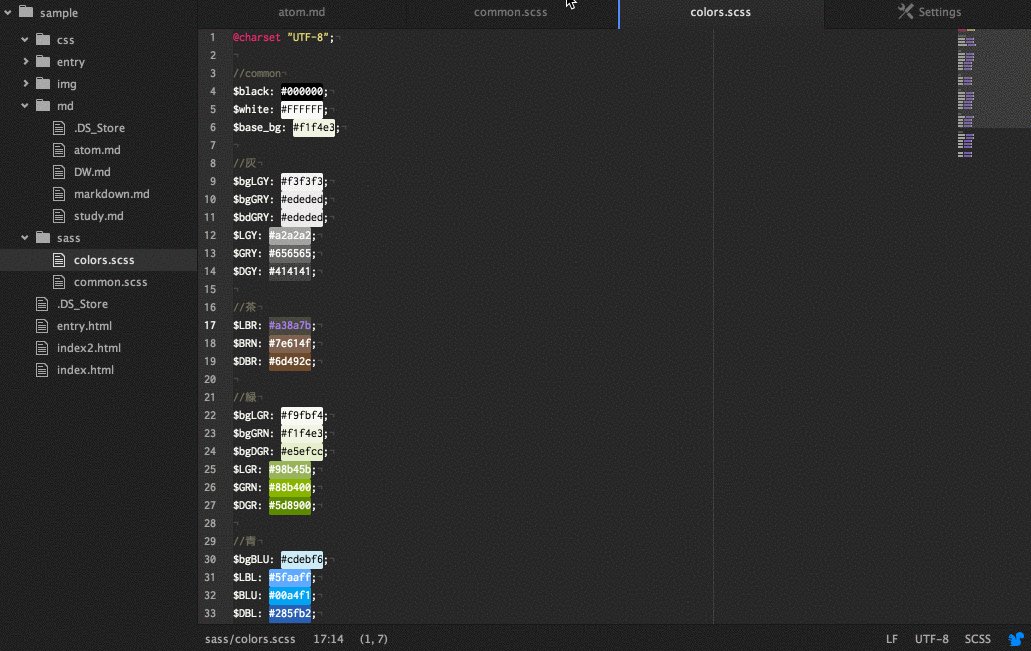
◆ minimap
「Sublime Text」でもおなじみの、ソースコードの全体図を右端に表示させる機能。
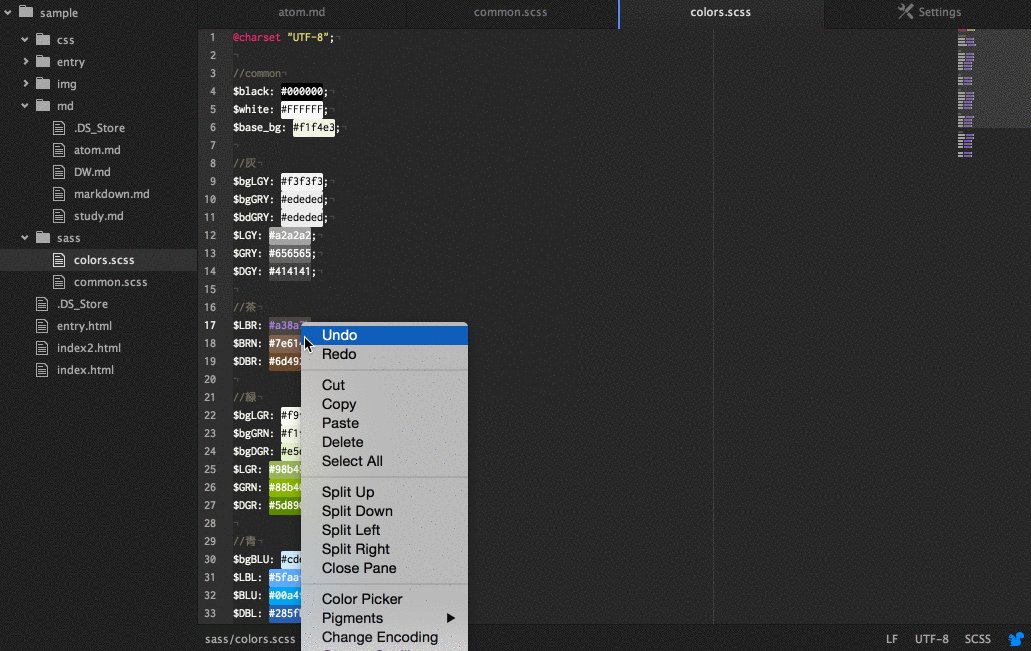
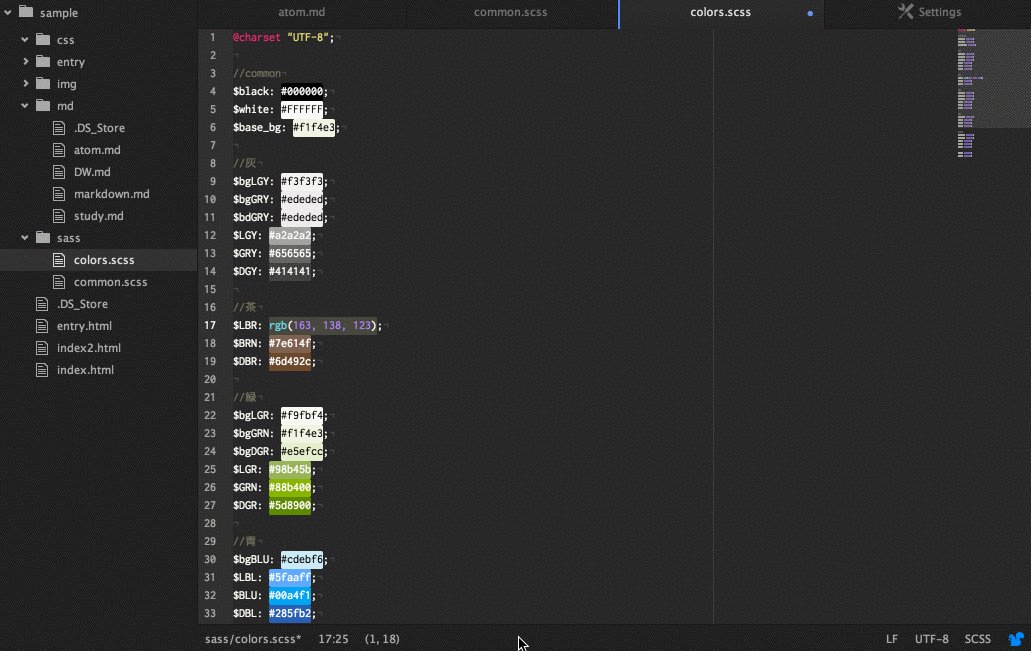
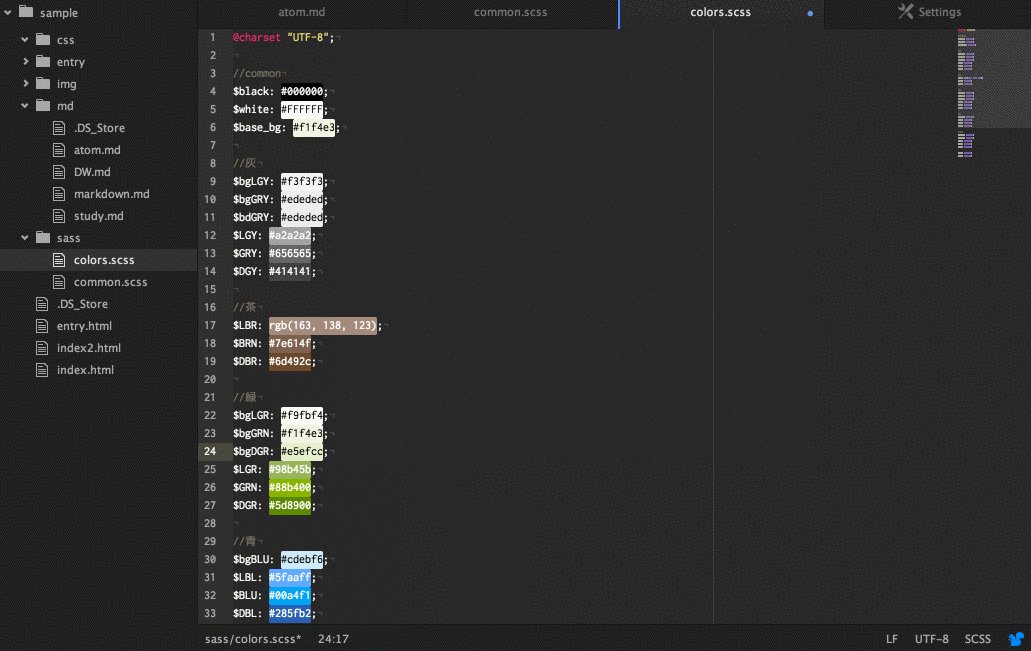
◆ pigments
カラーコードの色をバックグラウンドに表示してくれたり、HexからRGBに変換してくれたりして、とても便利です。

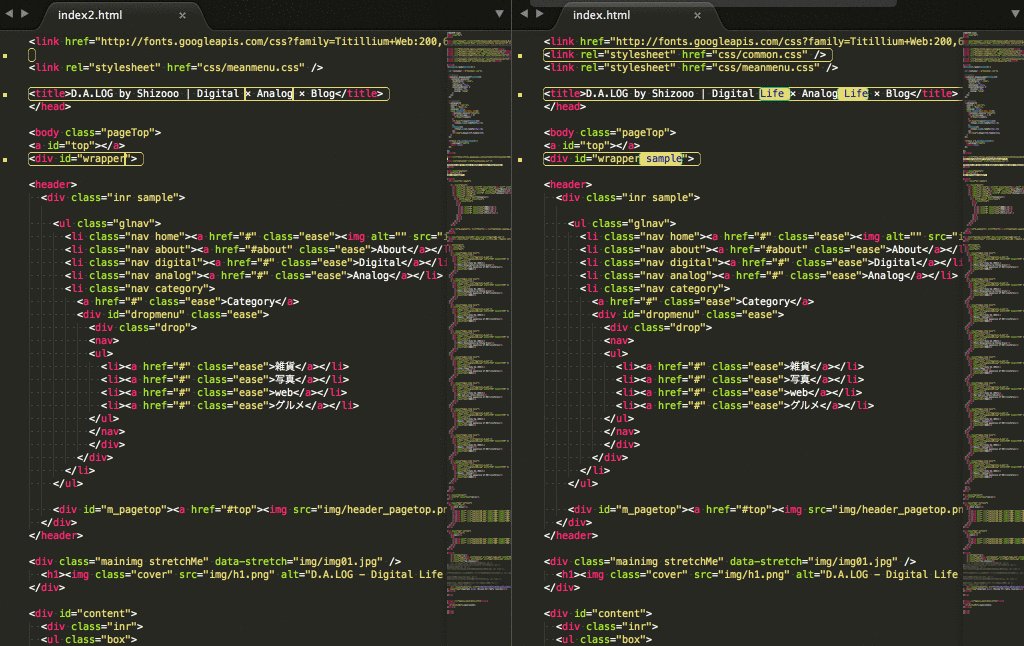
◆ compare-files
2つのファイルの差分を確認できる。残念ながらマージはできません。
英語のほうがUIがかっこいいと考えているため 笑
メニューの日本語化はしていません(「Sublime Text」も)。
これからもっといろいろパッケージを入れてみようと思っています。
特にGithub連携のものを入れたい。わくわく!
今も「Sublime Text」を使っていること
だいぶ「Atom」に気持ちが傾いていきているのですが、いまのところ「Atom」でできずに困っていることがひとつあります。
それは「ファイルの差分&マージ」。
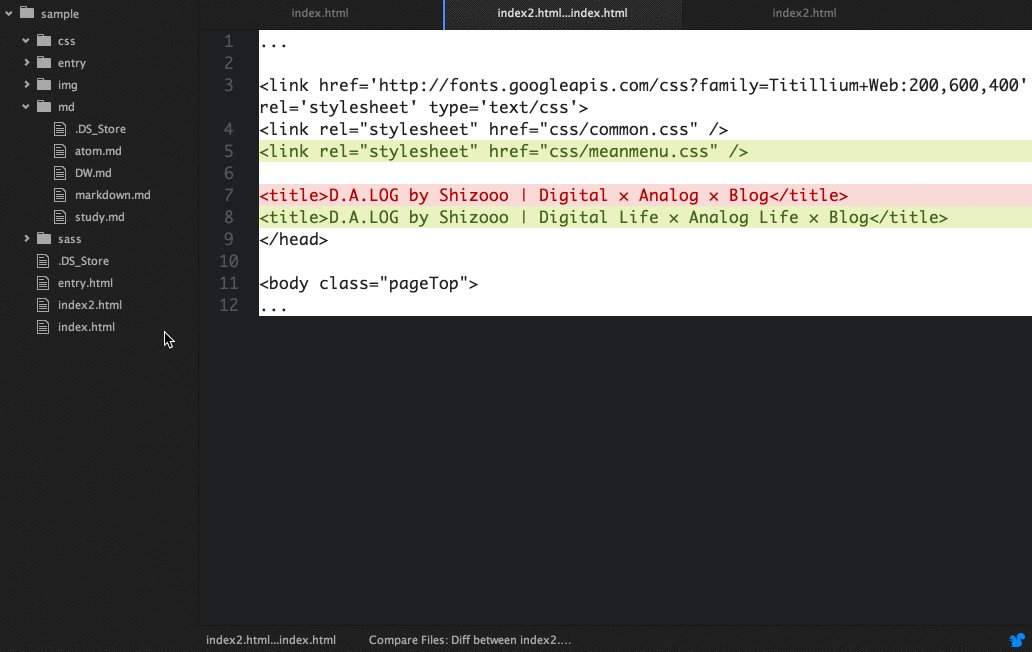
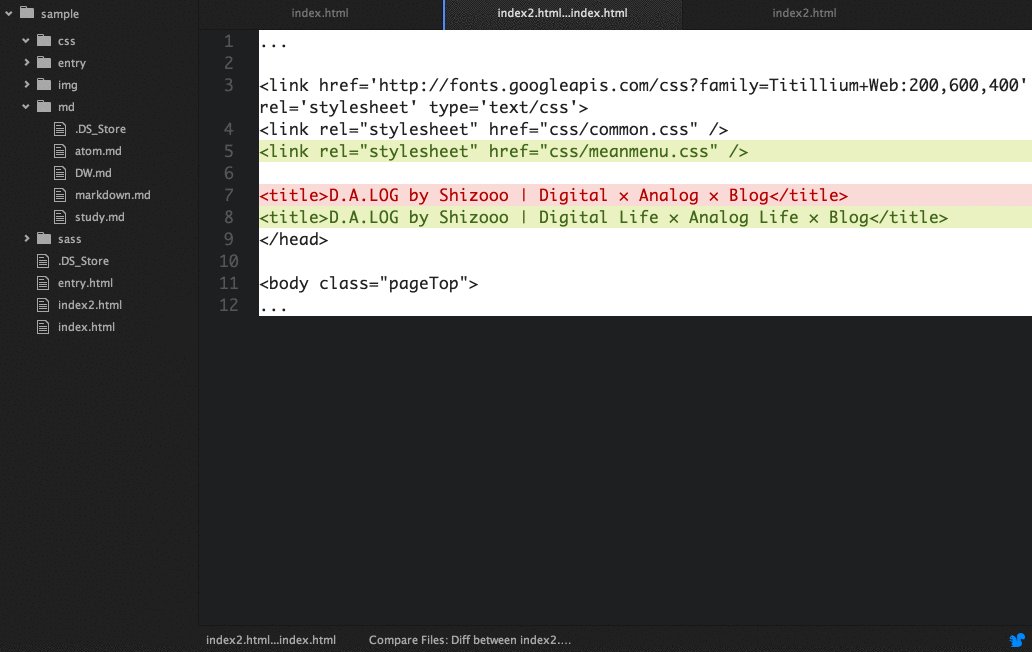
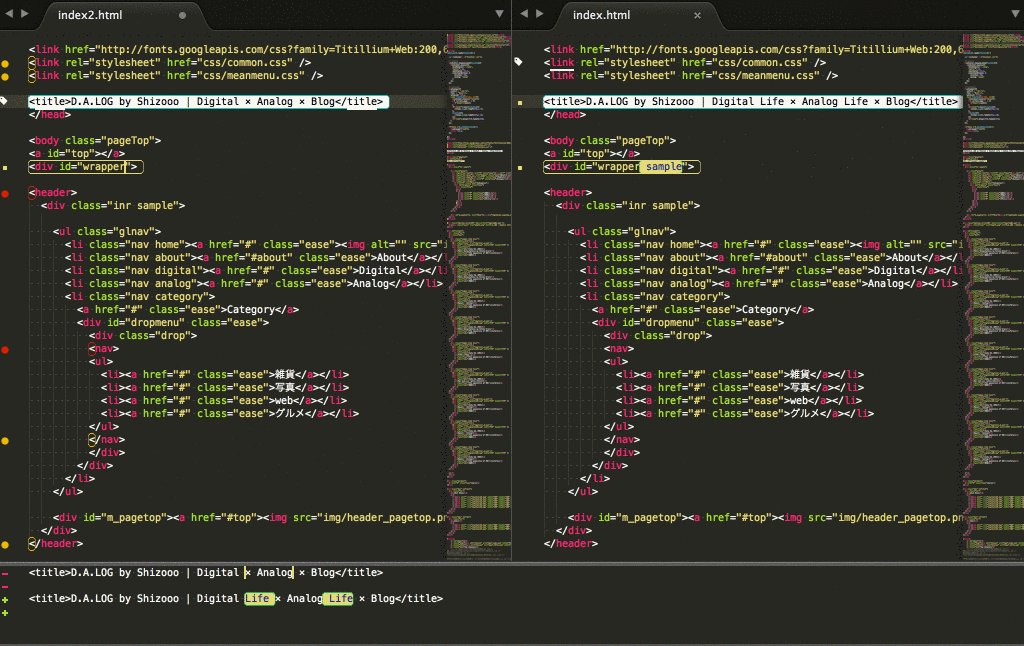
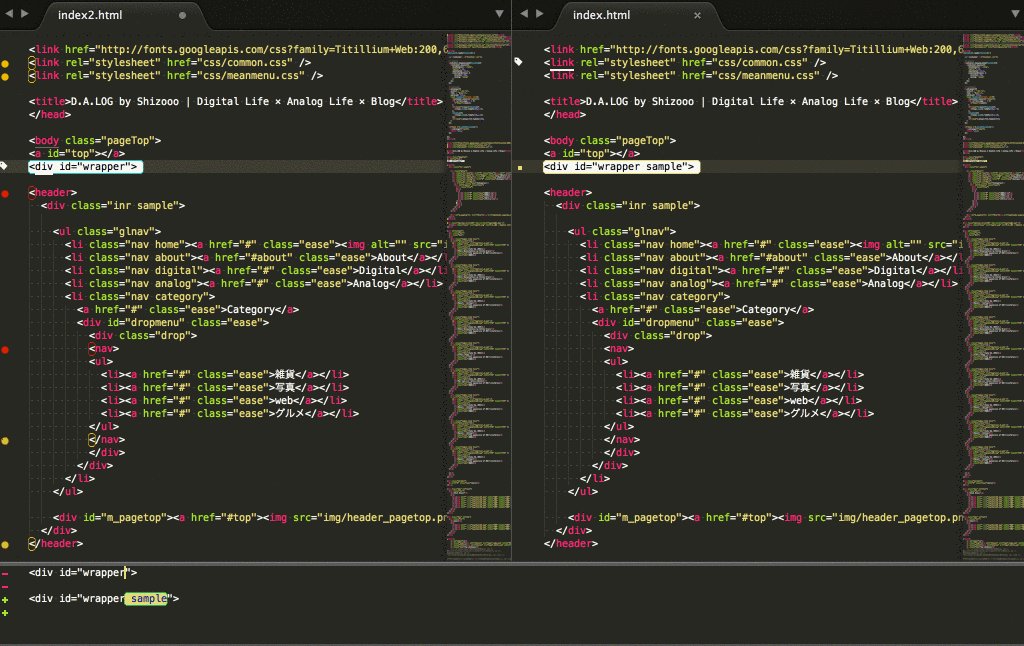
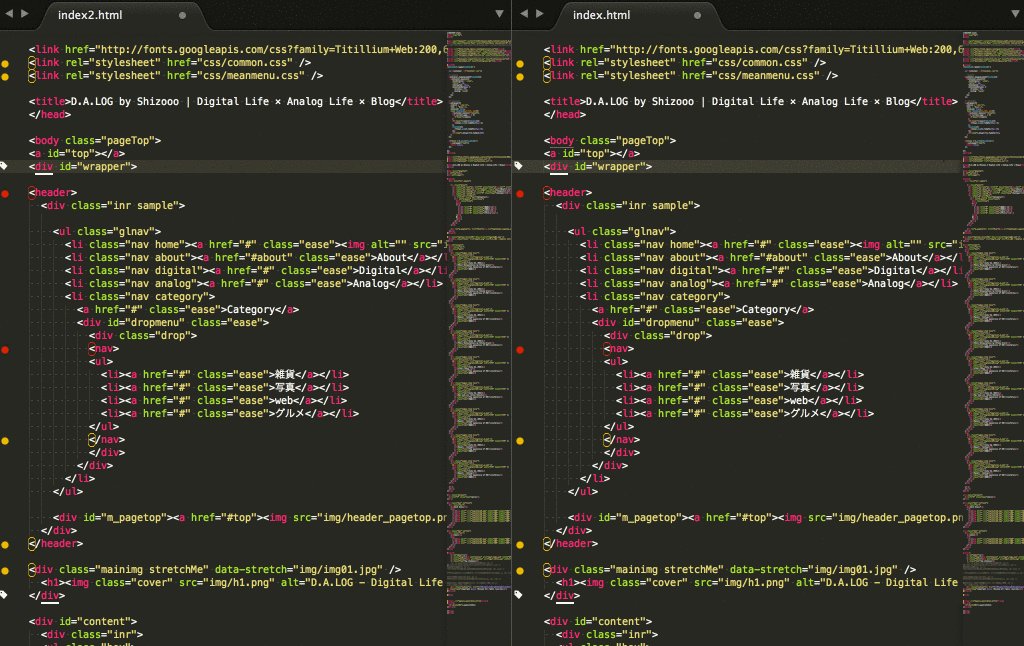
「Sublime Text」では「Sublimerge」を使っていて。

こんなふうに2つのファイルの差分をとりつつ、その場でマージもしていける神プラグイン。
compare-filesのようにファイル差分を確認できるものはあるのですが、
マージまでができるものがまだ見つけられておらず…。
この作業だけは、まだ「Sublime Text」を使っています。
果たして「Atom」との恋の行方は…?
現在、二股状態のエディタバトル。「Atom」との新しい恋が始まるのか。
それとも「Sublime Text」を忘れられずよりを戻すのか。
もう少し、揺れる恋心を抱えてみます…( ˘ω˘ )